There are times when you might want a page on your site to be completely blank so you can add content the way you want without headers and footers and sidebars and logos getting in your way. If you use WordPress, there is a very simple way to make that happen — the Blank Slate plugin
.
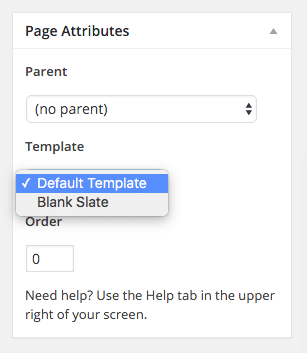
Once installed, you have a simple option on every page to use “Blank Slate” instead of your other page template options.

The typical way to create a blank page template takes some work and some code. If you aren’t afraid to get your hands dirty, there is some great documentation to help you build your own page template. For most of us, though, Blank Slate is a much easier way to handle it.
Add Beaver Builder
To take it further, you can add a page builder to the mix. Despite the strange name, Beaver Builder is regarded as one of the best page builders for WordPress. This post on WPBeginner is a great overview on how to get started with Beaver Builder.
If you ever have a need to quickly create a unique landing page on your site, Blank Slate and Beaver Builder make for a great combination.



Cool. I use the Genesis + Beaver Builder Pro + Genesis Dambuster. It works pretty good. So far, it is my favorite setup
That’s indeed a good combination!
How would you add goal tracking code to a landing page created with Blank Slate?
I would add code by using an HTML block using a page builder. Which page builder are you using?
I am using Thrive Themes. The goal tracking code(script) is from Mailchimp.
I should clarify. I am using Thrive Themes Content Builder on an Optimizer (free) theme.
Thanks for the write up Mickey!