Over the past day, I’ve done a few things to speed up the load time of this site. It wasn’t particularly slow to begin with, but these changes should help make it a bit snappier.
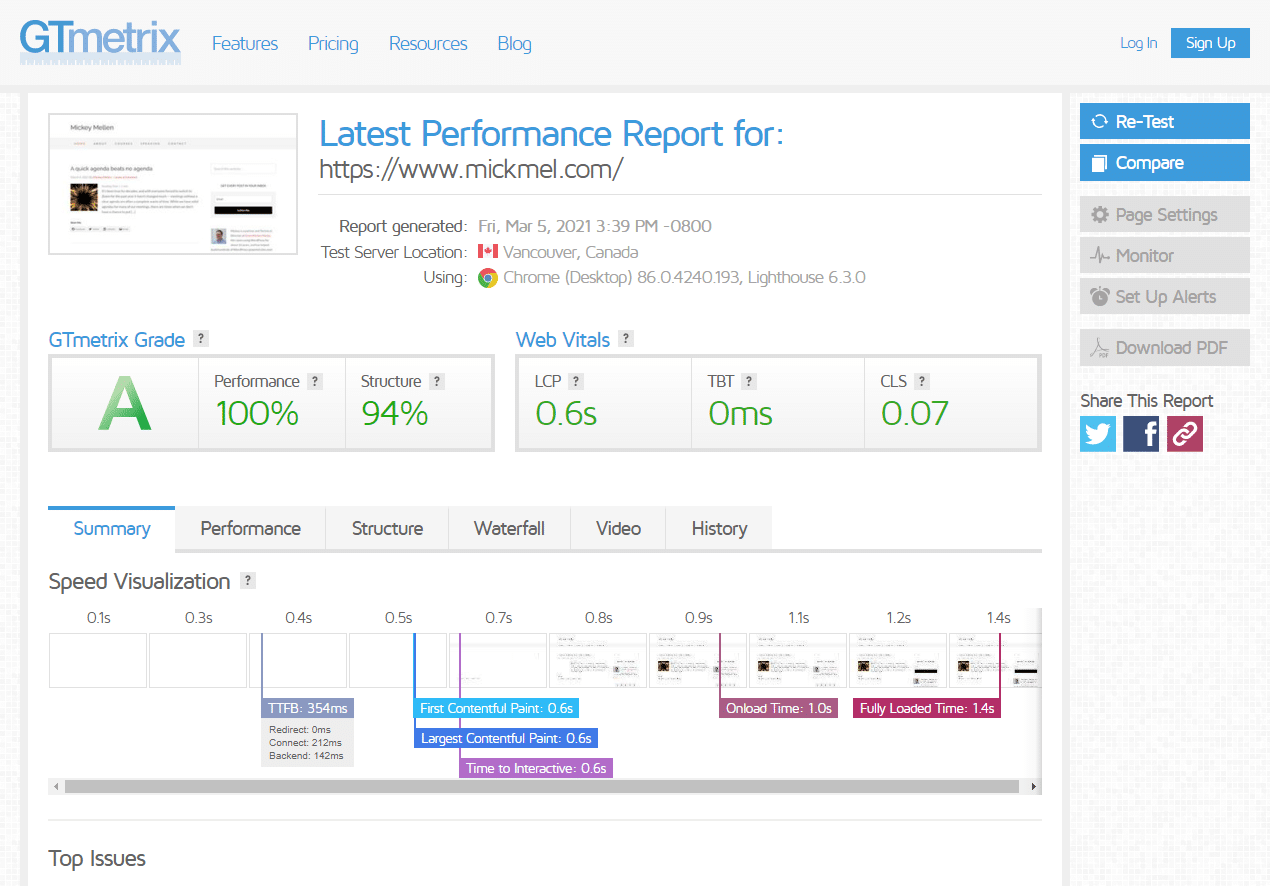
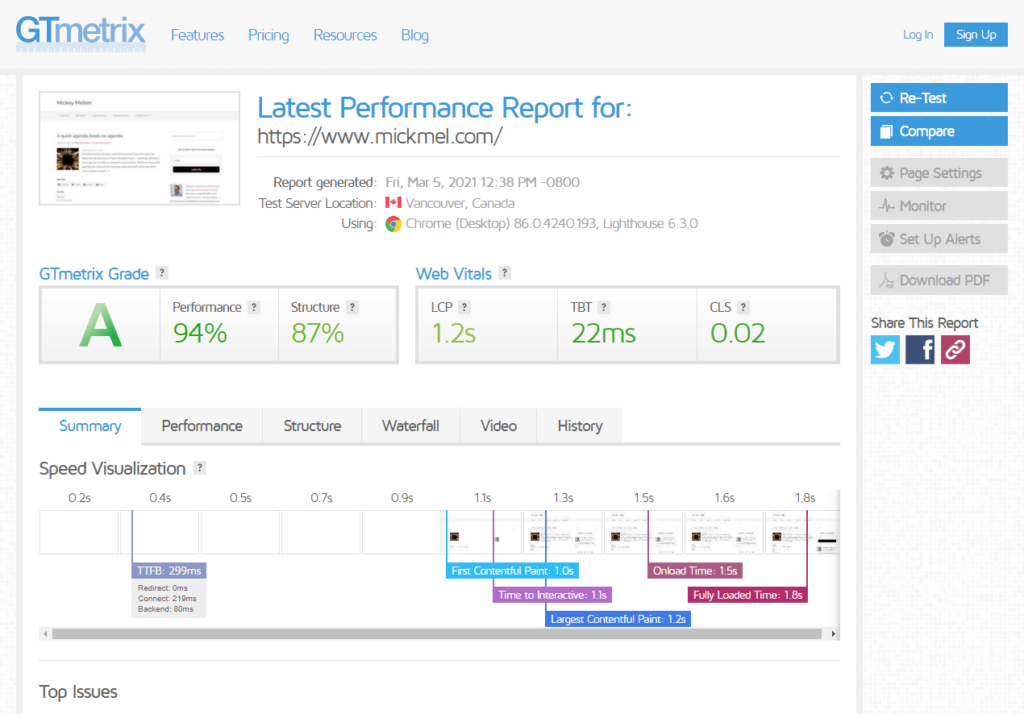
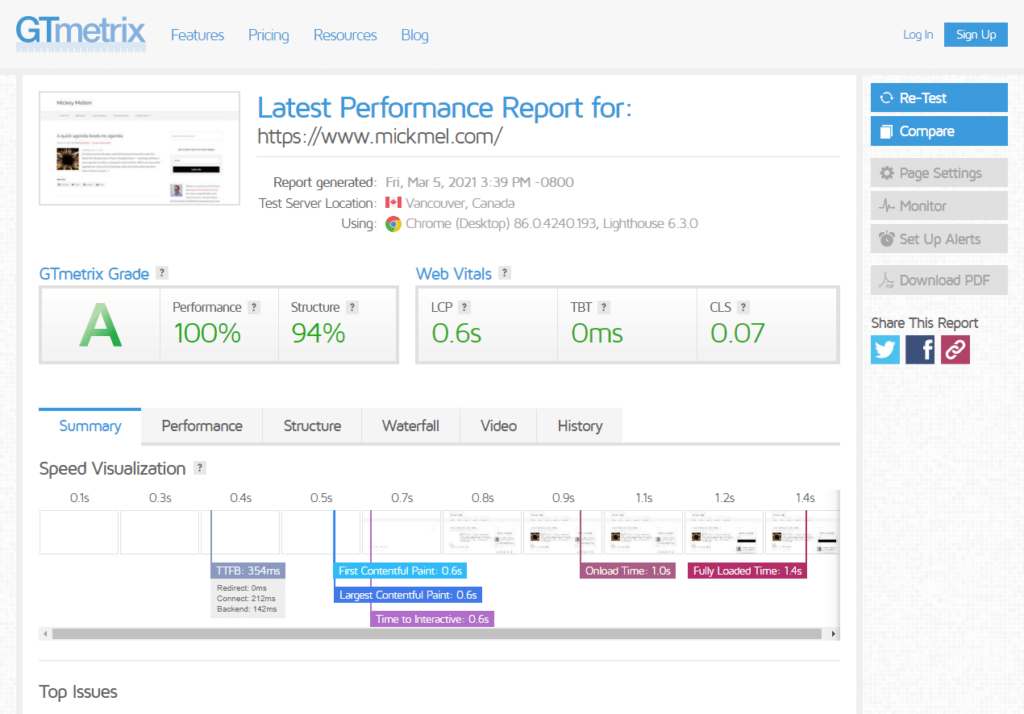
Here’s a before and after of the speed scores for the site:
Hosting
The biggest change I made was with hosting. The site had been hosted on an older server that we have, it was fine, but I’ve moved it over to Flywheel and the results speak for themselves. At GreenMellen we currently manage 138 sites hosted by them, and we love the speed and service that we get. That’s not to say Flywheel is your only good option, but they’re one of a half-dozen hosting companies that I think are pretty solid and we tend to like them.
HTTP/2
While Flywheel is a great all-around host, a specific part of my reason for moving the site to them is that they support HTTP/2 (like most hosts these days), but my old host didn’t. Thanks to Bobby Kircher and Tom Fanelli for their insights on how this piece works.
The main difference from HTTP/1.1 to HTTP/2 are how it bundles files together for the end user. When you load a web page, any web page, the site is actually sending you a bunch of different files to reassemble on your end. For example, the home page of this blog is 43 separate files, and most sites are in the 50-100 kind of range. With HTTP/1.1, those files were all sent individually; with HTTP/2, they’re bundled and sent. Given our fast internet connections these days it won’t make a huge difference, but it can certainly help.
If that all sounds like technical noise to your ears, just know this — a good hosting company will help in more ways that you might expect.
Website speed is good for users and good for your rankings, so it’s always a great idea to be fine-tuning how things run.